לאחרונה כתבתי ספר קידום אתרים למתחילים. הספר יצא ארוך, ארוך מאוד אפילו (מעל 40 עמודים). על אף שהייתי שמח שכל גולש היה נכנס וקורא את כולו, אני מודע לכך שרוב הגולשים יעדיפו לסרוק את התוכן ולקרוא פרק או שניים שמעניינים אותם באמת.
לכן, החלטתי להוסיף קישורים פנימיים לפרקים ספציפיים בתוך הספר – ועל הדרך הפכתי את זה למדריך בשבילכם.

אז איך מוסיפים קישור לאזור ספציפי במאמר?
אמ;לק: עליכם לחלק את המאמר לחלקים ולתת לכל חלק ID. אח"כ תוכלו לקשר לאותו חלק באמצעות שימוש ב- #.
במדריך זה אתמקד בהוספת הקישורים באתר וורדפרס.
אם אתם מקדמים אתר וורדפרס, אתם וודאי יודעים שכמעט לכל פעולה שתרצו לעשות – יש תוסף פעיל וקיים
שלבי עבודה נדרשים לצורך הוספת "קישורי עוגן":
-
שלב ראשון: עליכם להתקין תוסף בשם TinyMCE ולהפעיל אותו
רק לאחר הורדת התוסף, תוכלו בהמשך להוסיף את הקישורים הנדרשים.
-
שלב שני: עליכם ליצור את הטקסט ממנו תבנו קישור לכל פרק / חלק בדף
- סמנו את הטקסט ממנו תרצו להוסיף את הקישור
- לחצו על היפר קישור (ctrl k)
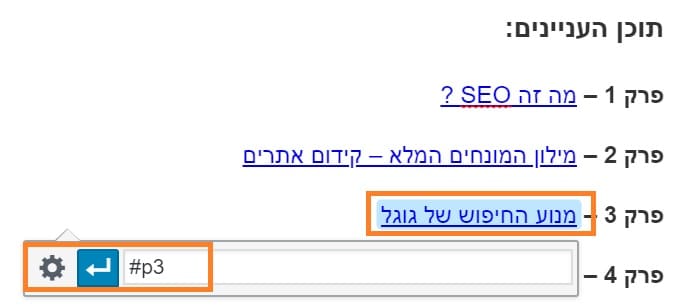
- בחרו שם לאזור אליו תקשרו – שימו לב להוסיף לפני המשפט/מילה את הסימן # ומיד אחריו ללא רווחים את השם שבחרתם – באנגלית. למשל במקרה הבא בחרתי לקרוא לאזור אליו אני מקשר P3.

-
שלב שלישי: בחרו את החלק במאמר אליו יופנה הקישור
- סמנו את האזור הרלוונטי אליו תרצו שהטקסט הנבחר יקשר
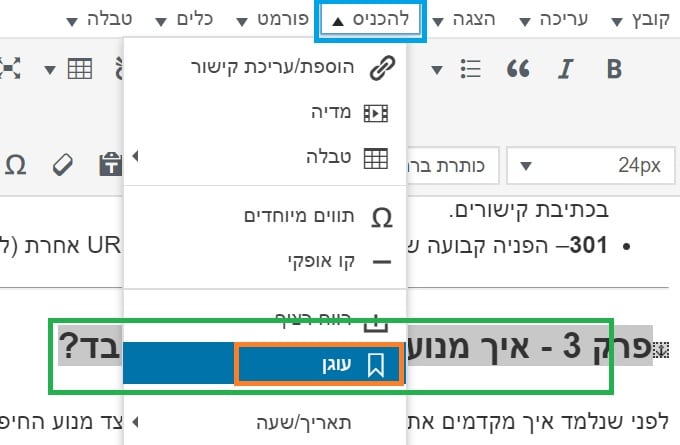
- לחצו בתפריט העליון על insert (להכניס) ובחרו באפשרות של "anchor" (עוגן)
-
- העניקו לאזור שבחרתם את אותו שם "עוגן" שבחרתם בשלב הקודם (ללא #) והקליקו "אישור"
זהו, סיימתם, עכשיו לשמור ולבדוק שזה עובד תקין!
צפו בסרטון: איך עורכים מאמר באתר וורדפרס באמצעות תוסף יוסט: