כבר כמה שנים טובות שהתאמה למובייל הוא אחד הנושאים המרכזיים שגוגל דוחפת את הרשת. מאז אותו עדכון MobileGeddon ובהמשך המעבר לאינדוקס מובייל פירסט כל האתרים ברשת החלו לעשות התאמות של האתר לגלישה ממובייל.
גוגל המשיכה "להציק" לבעלי אתרים עם דו"חות ייעודיים בקונסול לבדיקת התאמה למובייל ואף השיקה כלי בשם Mobile Friendly.
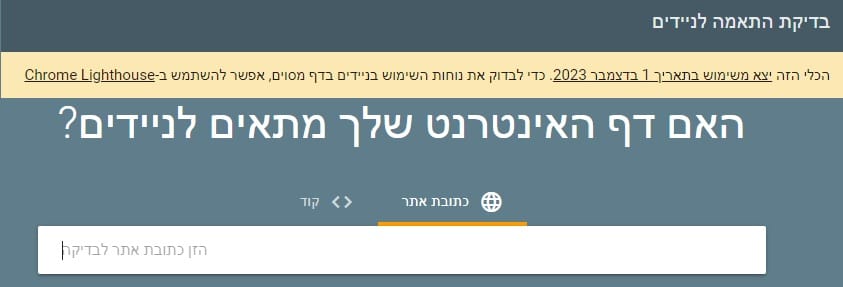
הכלי לבדיקת התאמה למובייל של גוגל
כחלק מהרצון של גוגל לזרז את המעבר למובייל בכל האתרים ברשת, היא השיקה בזמנו כלי לבדיקת תאימות למובייל ואף עודדה בעלי אתרים לייצר גרסאות AMP לאתר.
הכלי נמצא בכתובת ה- URL הבאה (שכנראה לא תהיה זמינה בקרוב): https://search.google.com/test/mobile-friendly
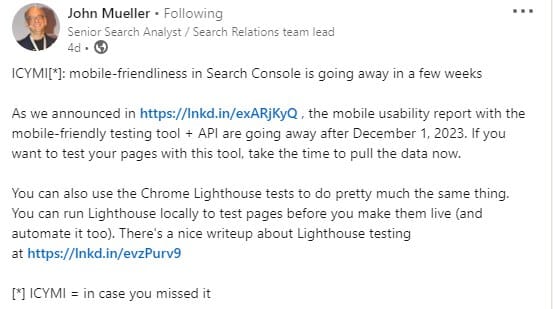
שימו לב להודעה שהתווספה בחלק העליון –
החל מה- 1.12.2023 – גוגל מוציאה את הכלי לבדיקת התאמה למובייל לגמלאות ולמעשה הוא לא יהיה פעיל יותר.
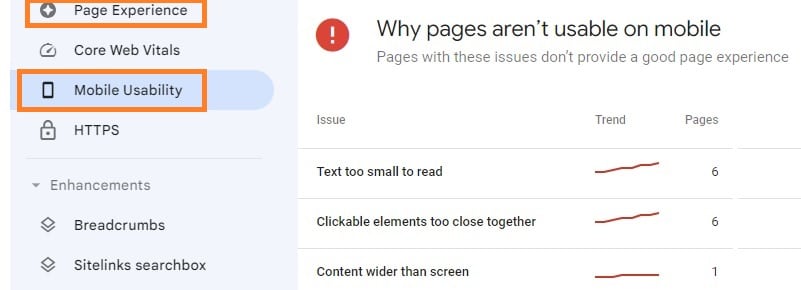
במקביל , גוגל מסירה גם את דוחו"ת Mobile Usability ו- Page experience מהקונסול ולמעשה הדבר העיקרי שיישאר שם זה רק דו"חות המהירות טעינה – Core web vitals
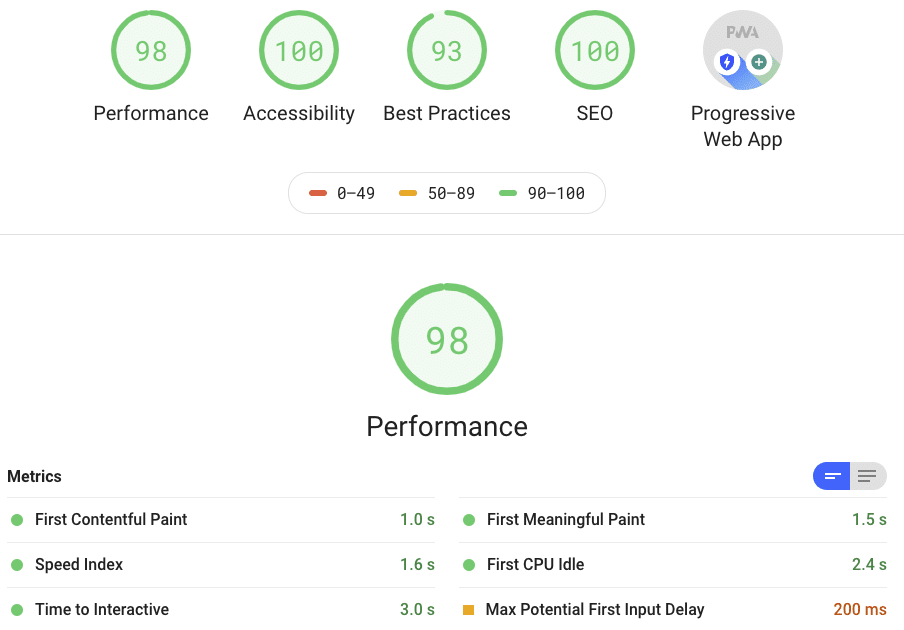
רוצים לבדוק תאימות למובייל – השתמשו ב- LightHouse
מי שלא מכיר, לגוגל יש תוסף כרום מעולה בשם Light House שבודק המון אלמנטים שקשורים ל- SEO וביצועים באתר
למה גוגל עושים את זה?
ההודעה של ג'ון מולר מגוגל הפתיעה הרבה אנשים מקהילת הקידום שלא ממש הבינו למה גוגל משביתה את הכלי והדו"חות מהמובייל.
ההשערה שלי, מובייל זה כבר מזמן הסטנדרט הראשי וגוגל רוצה שזה יהיה הבסיס לכל עיצוב אתר "והמסך הראשון" בו נתמקד כבעלי אתרים (היות וזה המצב גם במרבית התחומים בגלישה באתרים).
גוגל לא רואים צורך לתחזק את כל הכלים והדו"חות ומאגדים הכל תחת אזור אחד מרכזי בתוסף LIGHTHOUSE שלהם.
מבחינת בעלי אתרים / בוני אתרים – אנחנו כבר מזמן לא בונים אתר ואז עושים לו התאמה למובייל, היום כל מי שבונה אתר וכל פלטפורמה שמכבדת את עצמה (כמו וורדפרס, וויקס או שופיפיי למשל) הן רספונסיביות כבר בהקמה שלהן.
בדיקת התאמה למובייל – איך אפשר לבדוק?
אז לצד האופציה של Lighthouse כמה שיטות מומלצות נוספות:
- בדיקה פיזית בנייד שלכם: היכנסו מהמכשיר הנייד שלכם לאתר וגלשו בו. בדקו האם מותאם למובייל ויש חוויית משתמש טובה.
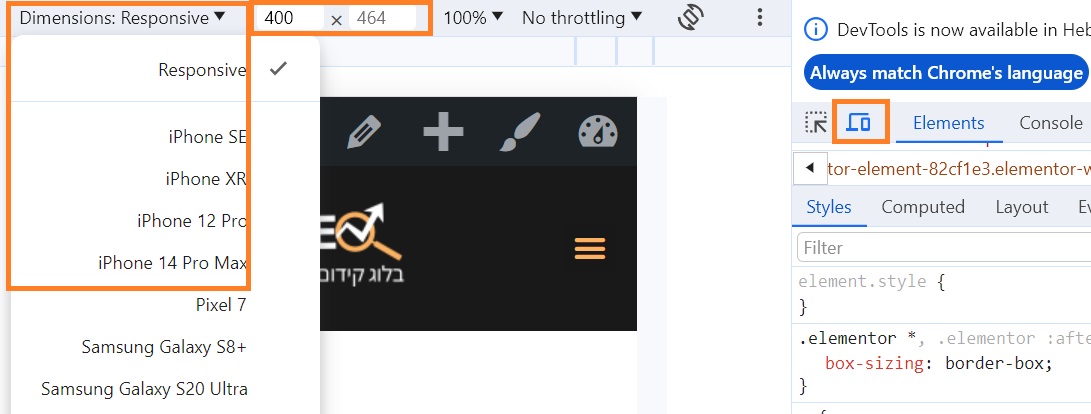
- היכנסו לדף אקראי מהאתר, לחצו כפתור ימני + כפתור ימני בעכבר + בדיקה (Inspect). כעת תוכלו לעשות בדיקה של האתר ברזולוציות שונות